One of the important things you need to consider when you’re managing a website or blog is the page loading speed. And the following online image size optimizer can come in handy. This will help you reduce or avoid the risk of high bounce rate. Most new bloggers or website owners are not aware about the importance of page loading speed. For them, for as long as they can visually see that their website loads in front of their eyes then it is OK. Not realizing that they need to consider their end-users. Especially if the end-users will be using a slow 3G (worst 2G) connection. Because of neglecting a small factor, optimizing the size of the images, they end up accumulating a high bounce rate.
Again, there are other factors that will affect your page load speed like your web hosting (especially if shared hosting), WP theme, plugins, etc. But since images are considered the most bandwidth eater, we can say that this is the first thing you need to fix.
Page Contents
What is Bounce Rate anyway?
This is how Google explained what is “bounce” and “bounce rate”.
A bounce is a single-page session on your site. In Analytics, a bounce is calculated specifically as a session that triggers only a single request to the Analytics server, such as when a user opens a single page on your site and then exits without triggering any other requests to the Analytics server during that session.
Bounce rate is single-page sessions divided by all sessions, or the percentage of all sessions on your site in which users viewed only a single page and triggered only a single request to the Analytics server.
These single-page sessions have a session duration of 0 seconds since there are no subsequent hits after the first one that would let Analytics calculate the length of the session. Learn more about how session duration is calculated.
Too technical? Alright, let us simplify things up.
Imagine this. Let’s say, you have a grandeur and a very attractive website. You have a couple of images on each landing page. Then a certain Jack, with his mobile phone with an unstable 3G connection attempted to visit your website. However due to Jack’s bad Internet connection, he was unable to wait any longer for the page to load completely and immediately closes his browser. Or he switches to another website. Within that less than a minute, bounce rate can possibly happen. Furthermore, you are losing a prospective client just because your website is not optimized.
Does It Mean Having Too Many Images Can Slow Down My Website?
Yes, too many images within a page or content may have a direct negative impact on your website’s loading performance. Especially full-sized images. This is because large images can consume large chunks of bandwidth while loading. This is why you need to optimize or reduce the size of the images that you will incorporate on each of your pages.
How To Test Page Load Speed?
There are a couple of online tools that will provide you the data to show how fast is your page loading. These are simulation tool acting as if they are the end-users visiting your website. What we can recommend you some of the known and popular online tools in no particular order.
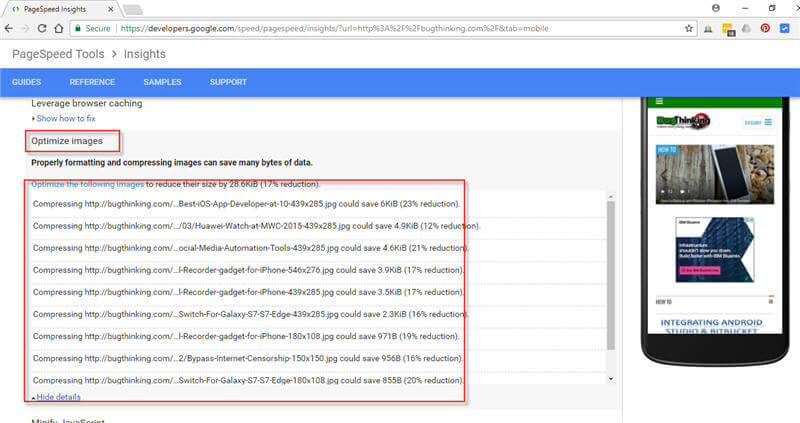
1. Google PageSpeed Insights – This online tool will show you 2 simulations – Mobile and Desktop. And once you test your website or target page, it will show you what you should optimize on your website – including the images.

2. Think With Google – This is another website speed and performance online tool powered by Google. However, unlike the Google PageSpeed Insights tool, Think With Google only simulate mobile phone users.

3. Pingdom Website Speed Test Tool – This is yet another popular online website speed tester. It can provide more information when compared with the 2 Google Tools mentioned above. Pingdom will show you how does your website or page loading performs. It can provide the Performance Insights, Content size by content type, Requests by content type, Content size by domain, Requests by domain, File Request timeline.

4. GTMetrix Website Speed Tester – GTMetrix is not fairly not different from the other online website performance tools. However, aside from the performance testing it does, it also provides actionable recommendations to the users.

5. WebPagetest – Website Performance and Optimization Test – WebPageTest online tool uses real browsers like Internet Explorer and Google Chrome with a close to real-life connection speed.

There are other website online performance and speed tools available out there mentioned in WordPress Optimization section. But I think the tools mentioned above are enough to know how your website performs.
How To Optimize Images To Speed Up Page Load?
Now that we’ve given you the online tools you can use to check your page or website’s speed performance. We will now give you some of the online image size optimizer. Note that they are in no particular order.
1. TinyPNG – One of the popular online image size optimizer and I personally use this. TinyPNG uses a technique called “smart lossy compression” in reducing the file size of your images. This tool can compress PNG and JPG files. However, you can only work with 20 images for each batch with a maximum file size of 5 MB each.

2. Optimizilla – Like TinyPNG, Optimizilla is an online image optimizer that uses both best optimization and lossy compression technique. And it can process 20 images per batch as well.

3. Image Optimizer – Another online image size optimizer available for users. However, it can only cater one image at a time.

4. Online Image Optimizer- GIF, JPG, and PNG – Like the Image Optimizer, this online tool can only process one image at a time. The file can be in GIF, JPG, and PNG format. However, it can only process with a max file size of 2.86 MB. Another feature of this online image size optimizer is it can convert the image from one format to another.

The online image size optimizer above can be a little bit tedious and time consuming. But with that little hard work, I am sure the result will be a lot beneficial for you.
Online Image Size Optimizer WordPress Plugins
If you are using WordPress as your CMS, there are useful online image size optimizer you can use. These WordPress plugins will use either an API or automate the connection to the online image size optimizer to reduce the size of your images.
- Smush Image Compression and Optimization
- EWWW Image Optimizer
- Imagify Image Optimizer
- Compress JPEG & PNG images
Among the list above, I have personally used Smush Image Compression and Optimization (previously known as SmushIt!), EWWW Image Optimizer, and Compress JPEG & PNG Images (developed by TinyPNG).
All the tools and/or WordPress plugins above may or may not 100% effective but it is certain that it will reduce and optimize your images.
Which of the tools works for you? We love to hear more feedback and/or suggestions from you.
